포토샵에서 이미지 확대시 화질 개선하기
- 포토샵 왕초보 가이드
- 2020. 10. 9.
모든 이미지들은 포맷 방식에 따라 벡터 방식과 비트맵 방식으로 나뉘어 있습니다.
벡터 방식은 일러스트레이터나 코렐드로우, 플래시로 제작된 이미지 포맷으로 AI, EPS, SVG 등의 확장자를 가지는데, 저장 방식은 수학 기반의 선과 곡선의 모임입니다. 정교한 이미지를 표현하는 데는 한계가 있지만 크기를 확대해도 깨지지 않고 선명하며, 비트맵에 비해 파일 크기가 작다는 장점이 있습니다.
이에 반해 비트맵 방식은 포토샵이나 페인터, 그림판 등의 대부분의 그래픽 프로그램에서 제작된 이미지 포맷으로 JPG, GIF, BMP, PNG, TIFF 등의 확장자를 가지며 저장 방식은 픽셀이라는 작은 사각형들로 이루어져 있습니다. 많은 픽셀을 이용해 정교한 색상 표현이 가능해 세밀한 그래픽이나 사진, 자연스러운 이미지 표현에 좋은 방식입니다. 다만, 이미지 해상도가 클수록 파일의 크기가 상당히 커지게 되며, 확대하거나 축소 시에 이미지가 잘 깨지게 됩니다.
당연히 원본 이미지를 확대할 경우 깨지는 문제는 백터 방식의 이미지에서는 일어나지 않고, 비트맵 방식의 이미지에서만 일어나게 됩니다.
그렇다면 비트맵 이미지를 확대해야 할 일이 발생할 수 있는 데 확대나 축소시에 이미지 깨짐을 최소화하고 선명성을 유지하는 방법은 무엇일까요?
아래에서 설명드리는 포토샵의 옵션을 이용하면 최대한 깨짐이나 화잘 손실을 방지하면서 확대나 축소가 가능합니다. 물론 최대한 화질 손실을 줄여주기는 하지만 완전히 벡터 방식처럼 화질 손실을 0으로 만드는 것은 아닙니다.
실제 300픽셀의 이미지 원본을 사용하여 윈도우즈 그림판에서 1,000픽셀로 확대한 경우와 포토샵에서 보정 옵션을 설정해 1,000픽셀로 확대한 경우를 비교하여 화질 손상을 얼마나 막아주었는지 보려고 합니다.
아래의 이미지는 300픽셀의 원본 코스모스 JPG 이미지입니다.

위의 이미지를 그림판에서 불러와 1,000픽셀로 이미지 크기를 변경했습니다.
그 다음으로 위의 이미지를 포토샵에서 불러와 아래와 같은 옵션을 주어 1,000픽셀로 확대했는데 저장 과정에서 공정하게 비교하기 위해 JPG의 기본 압축률인 80%를 상향 조절하지 않고 그대로 저장하였습니다.
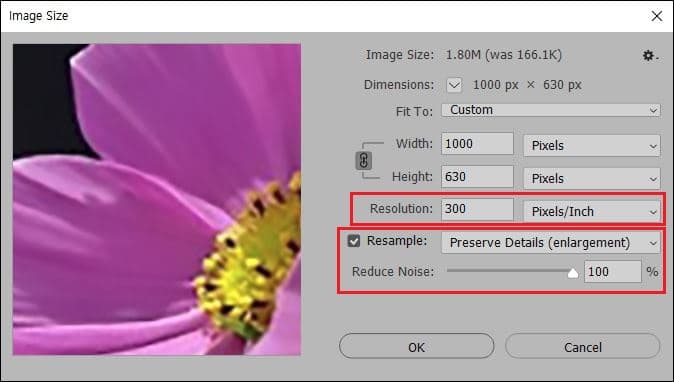
포토샵에서의 옵션은 아래와 같습니다.
원본 이미지를 불러온 다음 상단 메뉴의 Image > Image Size를 클릭합니다. 그 다음 크기 단위를 Cm에서 Pixels로 바꾼 다음 300픽셀을 1,000픽셀로 바꿔줍니다.
Resolution은 300 정도, Resample Preserve Details(enlargement)는 80%에서 100% 사이의 값을 지정해 줍니다.
jpg 압축률의 경우에는 비교를 위해 기본값 80 그대로 저장했지만, 화질 향상 결과물이 필요한 작업을 하시는 분들은 이 옵션도 100으로 지정하시면 됩니다.

자 그럼 윈도우의 그림판에서 기본 옵션으로 1,000픽셀로 확대한 그림과, 포토샵에서 화질 보존 옵션을 높여서 1,000픽셀로 확대한 그림을 비교해 보겠습니다. 왼쪽이 그림판에서 확대한 이미지고, 오른쪽이 포토샵에서 확대한 이미지입니다. 극적인 변화는 없지만 이미지 확대한 이미지를 부분 확대하여 비교해 보면 픽셀들이 많이 정돈되고 부드러워진 느낌이 듭니다. 특히, 픽셀 확대로 인한 계단처럼 보이는 현상이 많이 사라진 것이 눈에 들어옵니다.

또 다른 방법으로 하나의 이미지를 그대로 레이어 복제한 다음 포토샵 레이어 블렌딩 모드에서 Overlay 모드를 적용하여 좀더 선명한 이미지로 변경하는 방법이 있습니다.
이 방법에 관하여는 아래의 레이어에 관한 포스팅을 참조하시기 바랍니다.
2021/01/16 - [포토샵 왕초보 가이드] - 포토샵 레이어 Overlay 모드 : 밝은 부분은 더 밝게, 어두운 부분은 더 어둡게
'포토샵 왕초보 가이드' 카테고리의 다른 글
| 포토샵에서 동그랗게 어두워지는 프로필 이미지 만들기 (0) | 2020.10.10 |
|---|---|
| 포토샵에서 캔버스 사이즈 조절하기 (0) | 2020.10.10 |
| 알아 두면 유용한 포토샵 2020 필수팁 7선 (0) | 2020.10.09 |
| 포토샵 우측창에 Shapes 패널이 보이지 않는 경우 (0) | 2020.10.07 |
| 포토샵 기본 테마인 다크 모드를 밝은 모드로 변경하는 방법 (0) | 2020.10.07 |