일러스트레이터, Save for Web에서 jpg 등의 저장 이미지 상세 설정하기
- 일러스트레이터 왕초보 가이드
- 2021. 12. 22.
Save as가 아니라 Export > Save for Web 메뉴를 이용하면 작업한 이미지를 세밀하게 옵션 설정하여 Gif, Jpg, Png 포맷으로 저장할 수 있습니다. 각 포맷의 세부 옵션을 설정하면서 파일 크기까지 미리 보기 하면서 저장이 가능합니다.
Names 부분을 클릭해 미리 정의된 옵션들을 적용해 볼 수도 있고, 그 아래의 옵션들에서 직접 사용자 설정할 수도 있습니다.

Save for web 창의 우측에 있는 메뉴들의 기능은 아래와 같습니다.
모든 변화되는 사항은 왼쪽의 미리 보기 창을 통해 미리 보면서 적용 여부를 결정할 수 있습니다. 미리 보기 창의 좌측 아래에는 미리 보기 파일 크기가 나오는 데, 해당 옵션을 적용했을 경우 파일 크기가 얼마가 될 지도 미리 알 수 있습니다.

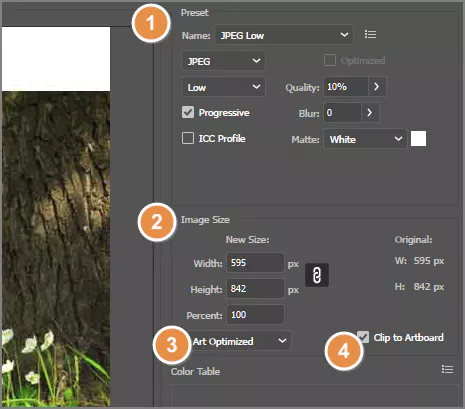
1. Preset
Gif, jpg, png 등의 파일 종류를 선택할 수 있으며 세부 옵션을 설정할 수 있습니다. jpg를 예로 들자면 압축율을 조절하여 원하는 화질과 파일 크기의 교차점을 사용자 임의로 선택할 수 있습니다. jpg에서 화질과 파일 크기는 서로 선택적 관계에 있는 상대적인 옵션인 데, 화질을 얼마큼 희생해 파일 크기를 줄일지 또는 파일 크기가 커지더라도 화질을 좋게 할지를 결정할 수 있습니다.
2. Image size
원하는 크기를 직접 입력하여 이미지 크기를 조절할 수도 있고 퍼센티지를 선택해 조절할 수도 있습니다. 만일, 연결 고리 모양의 아이콘을 클릭해 가로 세로 자동 비례 옵션을 해제할 경우에는 가로 또는 세로의 어느 한쪽만 크게 하거나 작게 하는 것이 가능합니다.
3. Art optimized
기본값은 Art optimized로 설정되어 있는 데, 이미지의 곡선을 자연스럽고 부드럽게 설정하는 옵션입니다.
None 옵션은 이미지의 곡선이 딱딱하게 표현되며, Type optimized 옵션은 텍스트를 좀 더 선명하게 표현해 주지만 외곽이 딱딱해 지는 옵션입니다. 대부분의 일반적인 작업은 Art optimized로 설정하고 작업하면 무난합니다.
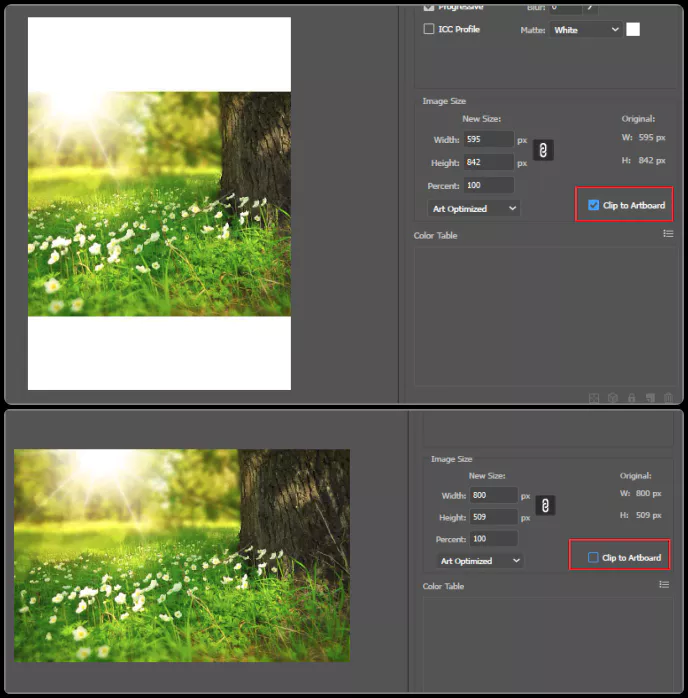
4. Clip to Artboard

이 옵션에 체크하면 아트보드 크기에 맞는 이미지를 만들게 되므로 그 중심이 아트보드에 있게 됩니다. 하지만 이 옵션을 체크 해제하면 아트보드 크기를 무시하고 이미지 실제 크기 중심으로 이미지를 만들게 됩니다.
이상으로 일러스트레이터에서 Png, Jpg, Gif 등의 포맷으로 저장할 경우에 세부 옵션 설정이 가능한 'Export > Save for web' 옵션 메뉴들의 기능들에 관하여 살펴보았습니다.
'일러스트레이터 왕초보 가이드' 카테고리의 다른 글
| 일러스트레이터에서 Export 저장 형태 15종 알아 보기 (0) | 2021.09.28 |
|---|---|
| 일러스트레이터 저장 시 확장자 별 특징 (0) | 2021.09.18 |
| 일러스트레이터 저장시 버전을 확인해야 하는 이유 (0) | 2021.08.02 |
| 일러스트레이터의 레이어 개념 알아 보기 (0) | 2021.07.24 |
| 비트맵 이미지와 백터 이미지의 차이점에 관하여 (0) | 2021.07.18 |